Spatial Display
While Apple's Liquid Glass UI system is a hot topic right now, I want to showcase and discuss the glass display effects I have developed in the past and their pros and cons.
Overlay displays are standard practice in spatial UI and screen-based UI.
These effects can significantly impact both readability and aesthetics.

UI Display on Mobile Screen
Varying levels of opacity help indicate the relationship between background content and the information presented in the foreground—whether that's a call-to-action, a temporary annotation, or a highlighted section.
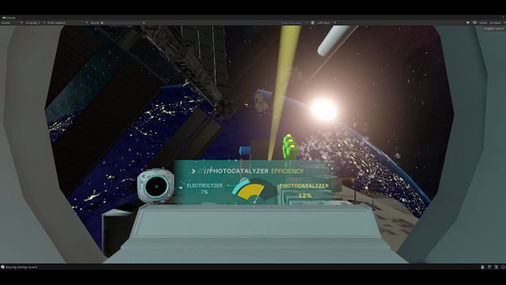
Spatial Display in VR
Here, I'd like to compare three different effects applied to UI backgrounds for various use cases. Each serves specific interaction scenarios. Where relevant, I'll dive into how each design choice impacts clarity, visual balance, and the user's ability to stay focused.